[Thymeleaf] 반복문
Updated:
1. 개요
Thymeleaf에서는 each를 사용하여 반복되는 데이터들을 처리할 수 있다. 이번에는 Thymeleaf에서 each를 사용하는 방법에 대해 알아보도록 하자.
2. 개발 환경
-
Java 11
-
Spring Boot 2.7.5
3. th:each
Model로 넘어온 값을 th:each를 사용하여 반복적으로 처리할 수 있다. <tr th:each="variable : ${list}">와 같은 방식으로 사용하며, ${list} 로 받아온 것을 변수로 하나씩 가져온다.
3-1. 예제 코드
[User.java]
1
2
3
4
5
6
7
8
9
10
import lombok.AllArgsConstructor;
import lombok.Data;
@Data
@AllArgsConstructor
public class User {
private Long id;
private String name;
}
[DemoController.java]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import java.util.ArrayList;
import java.util.List;
@Controller
public class DemoController {
@GetMapping("/loop")
public String loop(Model model) {
List<User> userList = new ArrayList<>();
userList.add(new User(1L, "user1"));
userList.add(new User(2L, "user2"));
userList.add(new User(3L, "user3"));
model.addAttribute("userList", userList);
return "loop";
}
}
[loop.html]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table>
<tr>
<th>ID</th>
<th>NAME</th>
</tr>
<tr th:each="user : ${userList}">
<td th:text="${user.id}"></td>
<td th:text="${user.name}"></td>
</tr>
</table>
</body>
</html>
3-2. 실행 결과

4. stat
th:each의 두 번째 파라미터로 stat을 설정해서 반복의 상태를 확인할 수 있다. 두 번째 파라미터를 생략하는 경우 앞의 변수명 + Stat이 Default 값이 된다.
-
index : 0부터 시작하는 값
-
count : 1부터 시작하는 값
-
current : 현재 객체 정보
-
even : 짝수 번째 데이터 여부
-
odd : 홀수 번째 데이터 여부
-
first : 첫 번째 데이터 여부
-
last : 마지막 데이터 여부
4-1. 예제 코드
[User.java]
1
2
3
4
5
6
7
8
9
10
import lombok.AllArgsConstructor;
import lombok.Data;
@Data
@AllArgsConstructor
public class User {
private Long id;
private String name;
}
[DemoController.java]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import java.util.ArrayList;
import java.util.List;
@Controller
public class DemoController {
@GetMapping("/loop")
public String loop(Model model) {
List<User> userList = new ArrayList<>();
userList.add(new User(1L, "user1"));
userList.add(new User(2L, "user2"));
userList.add(new User(3L, "user3"));
model.addAttribute("userList", userList);
return "loop";
}
}
[loop.html]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table>
<tr>
<th>ID</th>
<th>NAME</th>
<th>INDEX</th>
<th>COUNT</th>
<th>SIZE</th>
<th>CURRENT</th>
<th>EVEN</th>
<th>ODD</th>
<th>FIRST</th>
<th>LAST</th>
</tr>
<tr th:each="user, stat : ${userList}">
<td th:text="${user.id}"></td>
<td th:text="${user.name}"></td>
<td th:text="|${stat.index}|"></td>
<td th:text="|${stat.count}|"></td>
<td th:text="|${stat.size}|"></td>
<td th:text="|${stat.current}|"></td>
<td th:text="|${stat.even}|"></td>
<td th:text="|${stat.odd}|"></td>
<td th:text="|${stat.first}|"></td>
<td th:text="|${stat.last}|"></td>
</tr>
</table>
</body>
</html>
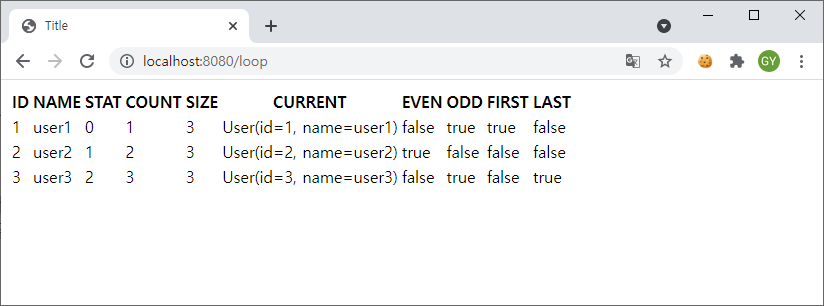
4-2. 실행 결과


Leave a comment