[Thymeleaf] 자바스크립트 인라인
Updated:
1. 개요
Thymeleaf는 자바스크립트를 편리하게 사용할 수 있도록 자바스크립트 인라인 기능을 제공한다. 이번에는 Thymeleaf에서 자바스크립트 인라인을 사용하는 방법에 대해 알아보도록 하자.
2. 개발 환경
-
Java 11
-
Spring Boot 2.7.5
3. 텍스트 렌더링
자바스크립트에서 숫자를 표현할 때는 쌍따옴표가 필요없지만, 문자를 표현할 때는 쌍따옴표가 필요하다. 자바스크립트 인라인을 사용하면 타입에 따라 자동으로 따옴표를 붙여주고, 이스케이프 처리도 해준다.
3-1. 예제 코드
[BasicController.java]
1
2
3
4
5
6
7
8
9
10
@Controller
@RequestMapping("/basic")
public class BasicController {
@GetMapping("/javascript")
public String javascript(Model model) {
model.addAttribute("user", new User("userA", 10));
return "basic/javascript";
}
}
[javascript.html]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 자바스크립트 인라인 사용 전 -->
<script>
var username = [[${user.username}]];
var age = [[${user.age}]];
</script>
<!-- 자바스크립트 인라인 사용 후 -->
<script th:inline="javascript">
var username = [[${user.username}]];
var age = [[${user.age}]];
</script>
</body>
</html>
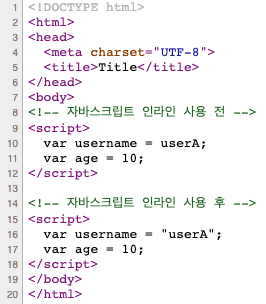
3-2. 실행 결과

4. 자바스크립트 Natural 템플릿
Thymeleaf의 특징 중 하나는, Natural 템플릿 기능을 제공한다는 것이다. 자바스크립트 인라인을 통해 Natural 템플릿 기능을 사용할 수 있다.
4-1. 예제 코드
[BasicController.java]
1
2
3
4
5
6
7
8
9
10
@Controller
@RequestMapping("/basic")
public class BasicController {
@GetMapping("/javascript")
public String javascript(Model model) {
model.addAttribute("user", new User("userA", 10));
return "basic/javascript";
}
}
[javascript.html]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 자바스크립트 인라인 사용 전 -->
<script>
var username2 = /*[[${user.username}]]*/ "test username";
</script>
<!-- 자바스크립트 인라인 사용 후 -->
<script th:inline="javascript">
var username2 = /*[[${user.username}]]*/ "test username";
</script>
</body>
</html>
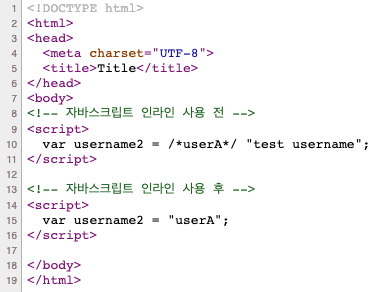
4-2. 실행 결과

5. 객체
자바스크립트 인라인을 사용하면, 객체를 자동으로 JSON으로 변환해준다.
5-1. 예제 코드
[BasicController.java]
1
2
3
4
5
6
7
8
9
10
@Controller
@RequestMapping("/basic")
public class BasicController {
@GetMapping("/javascript")
public String javascript(Model model) {
model.addAttribute("user", new User("userA", 10));
return "basic/javascript";
}
}
[javascript.html]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 자바스크립트 인라인 사용 전 -->
<script>
var user = [[${user}]];
</script>
<!-- 자바스크립트 인라인 사용 후 -->
<script th:inline="javascript">
var user = [[${user}]];
</script>
</body>
</html>
5-2. 실행 결과

6. 자바스크립트 inline each
자바스크립트 인라인은 each를 지원한다. each를 통해 반복 출력할 수 있다.
6-1. 예제 코드
[BasicController.java]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
@Controller
@RequestMapping("/basic")
public class BasicController {
@GetMapping("/javascript")
public String javascript(Model model) {
addUsers(model);
return "basic/javascript";
}
private void addUsers(Model model) {
List<User> list = new ArrayList<>();
list.add(new User("userA", 10));
list.add(new User("userB", 20));
list.add(new User("userC", 30));
model.addAttribute("users", list);
}
}
[javascript.html]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 자바스크립트 인라인 each -->
<script th:inline="javascript">
[# th:each="user, stat : ${users}"]
var user[[${stat.count}]] = [[${user}]];
[/]
</script>
</body>
</html>
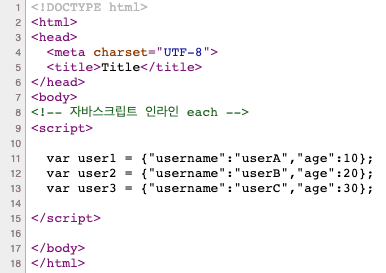
6-2. 실행 결과


Leave a comment