[Thymeleaf] 조건문
Updated:
1. 개요
Thymeleaf에서는 if, unless, switch-case를 사용하여 조건에 따라 다르게 렌더링되도록 처리할 수 있다. 이번에는 Thymeleaf에서 조건문을 사용하는 방법에 대해 알아보도록 하자.
2. 개발 환경
-
Java 11
-
Spring Boot 2.7.5
3. if, unless
if는 조건을 만족하는 경우, unless는 조건을 만족하지 않는 경우에 실행된다. 일반적으로 JAVA나 C 등에서 사용하는 if, else문은 if가 만족하지 않으면 else로 가서 처리하지만, Thymeleaf에서는 if와 unless는 각각 따로 처리된다.
ex) <span th:text="O" th:if="${score} >= 50"></span>
ex) <span th:text="O" th:unless="${score} >= 50"></span>
3-1. 예제 코드
[DemoController.java]
1
2
3
4
5
6
7
8
9
10
11
12
13
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class DemoController {
@GetMapping("/condition")
public String condition(Model model) {
model.addAttribute("score", 80);
return "condition";
}
}
[condition.html]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
점수 : <span th:text="${score}"></span>
<br>
50점 이상 여부 : <span th:text="O" th:if="${score} >= 50"></span>
<br>
50점 미만 여부 : <span th:text="O" th:if="${score} < 50"></span>
<br>
60점 이상 여부 : <span th:text="O" th:unless="${score} < 60"></span>
<br>
60점 미만 여부 : <span th:text="O" th:unless="${score} >= 60"></span>
</body>
</html>
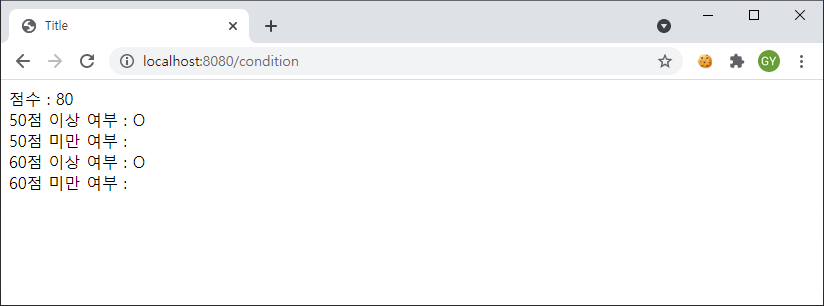
3-2. 실행 결과

4. switch-case
th:switch와 th:case를 사용하여 조건에 따라 각각 다르게 분기할 수 있다.
4-1. 예제 코드
[DemoController.java]
1
2
3
4
5
6
7
8
9
10
11
12
13
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class DemoController {
@GetMapping("/condition")
public String condition(Model model) {
model.addAttribute("score", 80);
return "condition";
}
}
[condition.html]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
학점 :
<span th:switch="${score}">
<p th:case="100">A</p>
<p th:case="90">B</p>
<p th:case="80">C</p>
<p th:case="70">D</p>
<p th:case="*">F</p>
</span>
</body>
</html>
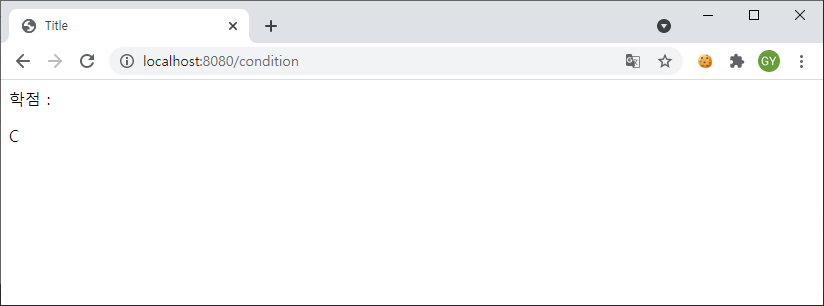
4-2. 실행 결과


Leave a comment