[Thymeleaf] 주석
Updated:
1. 개요
Thymeleaf에서는 다양한 형식의 주석을 지원한다. 이번에는 Thymeleaf에서 주석을 사용하는 방법에 대해 알아보도록 하자.
2. 개발 환경
-
Java 11
-
Spring Boot 2.7.5
3. 주석
3-1. 표준 HTML 주석
표준 HTML 주석은 <!-- --> 으로 사용하는데, 타임리프가 렌더링 하지 않고, 그대로 남겨둔다.
ex) <!-- <span th:text="${data}">html data</span> -->
3-2. Thymeleaf Parser 주석
Thymeleaf Parser 주석은 <!--/* */--> 으로 사용하는데, 타임리프 렌더링 시 해당 주석을 제거한다.
ex) <!--/* [[${data}]] */-->
3-3. Thymeleaf Prototype 주석
Thymeleaf Prototyp 주석은 <!--/*/ /*/--> 으로 사용하는데, 해당 파일을 HTML로 열었을 때만 주석 처리가 되고, 타임리프로 렌더링 한 경우에는 주석으로 처리되지 않는다.
ex) <!--/*/ <span th:text="${data}">html data</span> /*/-->
4. 예제
4-1. 예제 코드
[BasicController.java]
1
2
3
4
5
6
7
8
9
10
@Controller
@RequestMapping("/basic")
public class BasicController {
@GetMapping("/comments")
public String comments(Model model) {
model.addAttribute("data", "Spring!");
return "basic/comments";
}
}
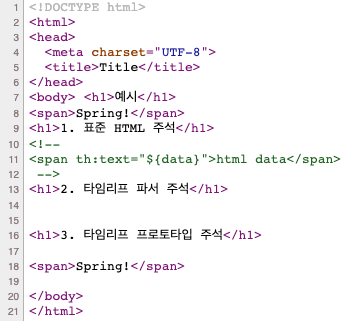
[comments.html]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>예시</h1>
<span th:text="${data}">html data</span>
<h1>1. 표준 HTML 주석</h1>
<!--
<span th:text="${data}">html data</span>
-->
<h1>2. 타임리프 파서 주석</h1>
<!--/* [[${data}]] */-->
<!--/*-->
<span th:text="${data}">html data</span>
<!--*/-->
<h1>3. 타임리프 프로토타입 주석</h1>
<!--/*/
<span th:text="${data}">html data</span>
/*/-->
</body>
</html>
4-2. 실행 결과


Leave a comment