[Thymeleaf] 속성 값 설정
Updated:
1. 개요
Thymeleaf에서는 다양한 th 문법을 사용하여 기존 HTML 태그에 있는 속성을 조작할 수 있다. 이번에는 Thymeleaf에서 속성 값을 설정하는 방법에 대해 알아보도록 하자.
2. 개발 환경
-
Java 11
-
Spring Boot 2.7.5
3. 속성 설정
th:*로 속성을 지정할 수 있다. 기존에 해당 속성이 있으면 대체하고, 없으면 새로 만든다.
3-1. 예제 코드
[BasicController.java]
1
2
3
4
5
6
7
8
9
@Controller
@RequestMapping("/basic")
public class BasicController {
@GetMapping("/attribute")
public String attribute(Model model) {
return "attribute";
}
}
[attribute.html]
1
2
3
4
5
6
7
8
9
10
11
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>속성 설정</h1>
<input type="text" name="mock" th:name="userA" />
</body>
</html>
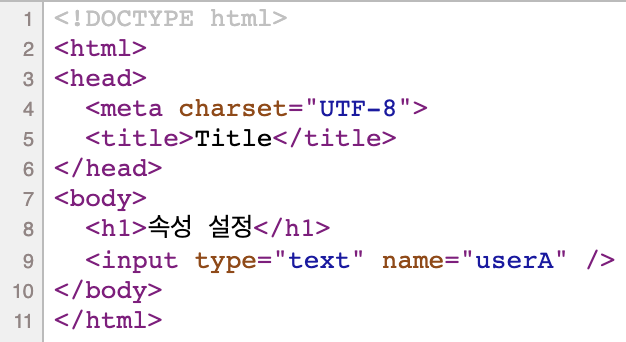
3-2. 실행 결과

4. 속성 값 설정
th:attrappend, th:attrprepend, th:classappend를 사용하여 HTML 태그의 속성을 추가할 수 있다.
-
th:attrappend : 속성 뒤에 입력한 문자열 그대로 추가
-
th:attrprepend : 속성 앞에 입력한 문자열 그대로 추가
-
th:classappend : class 속성 뒤에 공백을 넣어 추가
4-1. 예제 코드
[BasicController.java]
1
2
3
4
5
6
7
8
9
@Controller
@RequestMapping("/basic")
public class BasicController {
@GetMapping("/attribute")
public String attribute(Model model) {
return "attribute";
}
}
[attribute.html]
1
2
3
4
5
6
7
8
9
10
11
12
13
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>속성 추가</h1>
- th:attrappend = <input type="text" class="text" th:attrappend="class=' large'" /><br/>
- th:attrprepend = <input type="text" class="text" th:attrprepend="class='large '" /><br/>
- th:classappend = <input type="text" class="text" th:classappend="large" /><br/>
</body>
</html>
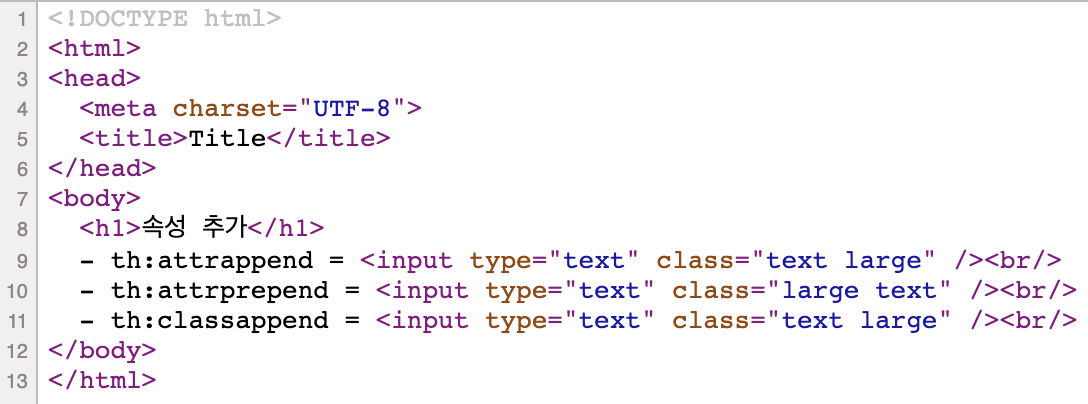
4-2. 실행 결과

5. checked 처리
HTML에서는 checkbox에 checked 속성이 있으면, 해당 속성의 값이 true인지 false인지 상관 없이 checked 처리가 된다. Thymeleaf에서 th:checked를 사용하면, 값이 false인 경우 checked 속성을 제거한다.
5-1. 예제 코드
[BasicController.java]
1
2
3
4
5
6
7
8
9
@Controller
@RequestMapping("/basic")
public class BasicController {
@GetMapping("/attribute")
public String attribute(Model model) {
return "attribute";
}
}
[attribute.html]
1
2
3
4
5
6
7
8
9
10
11
12
13
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>checked 처리</h1>
- checked o <input type="checkbox" name="active" th:checked="true" /><br/>
- checked x <input type="checkbox" name="active" th:checked="false" /><br/>
- checked=false <input type="checkbox" name="active" checked="false" /><br/>
</body>
</html>
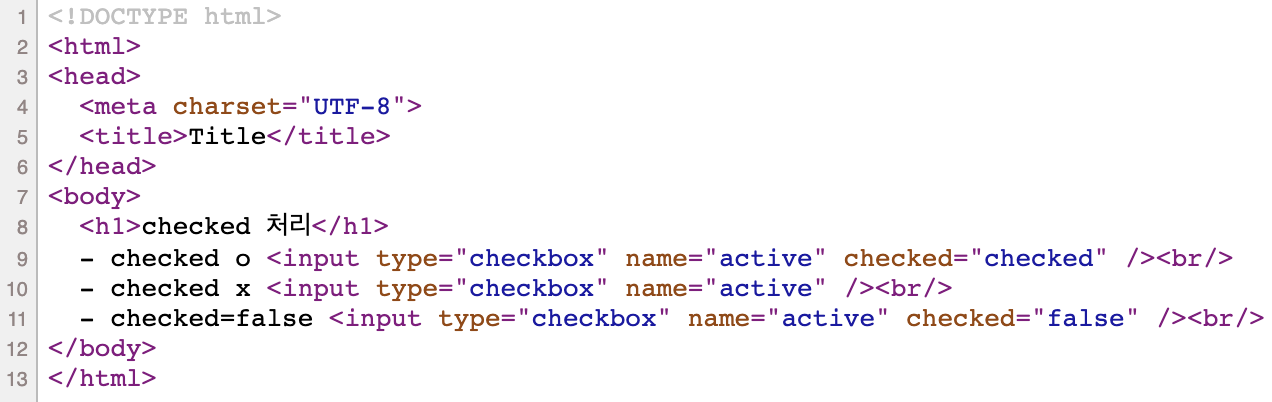
5-2. 실행 결과


Leave a comment