[Thymeleaf] Variable
Updated:
1. 개요
Thymeleaf는 변수 표현식인 ${...}를 통해 변수를 사용할 수 있는데, 변수 표현식에는 스프링이 제공하는 SpringEL을 사용할 수 있다. 이번에는 SpringEL을 이용하여 변수를 표현하는 방법에 대해 알아보도록 하자.
2. 개발 환경
-
Java 11
-
Spring Boot 2.7.5
3. SpringEL
변수 표현식에 파라미터 접근법을 이용하여 필드의 이름을 직접 입력하거나, 대괄호를 사용하여 필드의 이름을 입력하거나, getter를 사용할 수 있다. 파라미터 접근법이나, 대괄호를 사용하는 경우 내부적으로 getter를 호출한다. 일반 객체 뿐만 아니라 List, Map 등 다양한 Collection 객체를 사용할 수 있다.
ex) <span th:text="${user.username}"}></span>
ex) <span th:text="${user['username']"}></span>
ex) <span th:text="${user.getUsername()}"></span>
3-1. 예제 코드
[BasicController.java]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
@Controller
@RequestMapping("/basic")
public class BasicController {
@GetMapping("/variable")
public String variable(Model model) {
User userA = new User("userA", 10);
User userB = new User("userB", 20);
List<User> list = new ArrayList<>();
list.add(userA);
list.add(userB);
Map<String, User> map = new HashMap<>();
map.put("userA", userA);
map.put("userB", userB);
model.addAttribute("user", userA);
model.addAttribute("users", list);
model.addAttribute("userMap", map);
return "basic/variable";
}
}
[variable.html]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>SpringEL 표현식</h1>
<ul>Object
<li>${user.username} = <span th:text="${user.username}"></span></li>
<li>${user['username']} = <span th:text="${user['username']}"></span></li>
<li>${user.getUsername()} = <span th:text="${user.getUsername()}"></span></li>
</ul>
<ul>List
<li>${users[0].username} = <span th:text="${users[0].username}"></span></li>
<li>${users[0]['username']} = <span th:text="${users[0]['username']}"></span></li>
<li>${users[0].getUsername()} = <span th:text="${users[0].getUsername()}"></span></li>
</ul>
<ul>Map
<li>${userMap['userA'].username} = <span th:text="${userMap['userA'].username}"></span></li>
<li>${userMap['userA']['username']} = <span th:text="${userMap['userA']['username']}"></span></li>
<li>${userMap['userA'].getUsername()} = <span th:text="${userMap['userA'].getUsername()}"></span></li>
</ul>
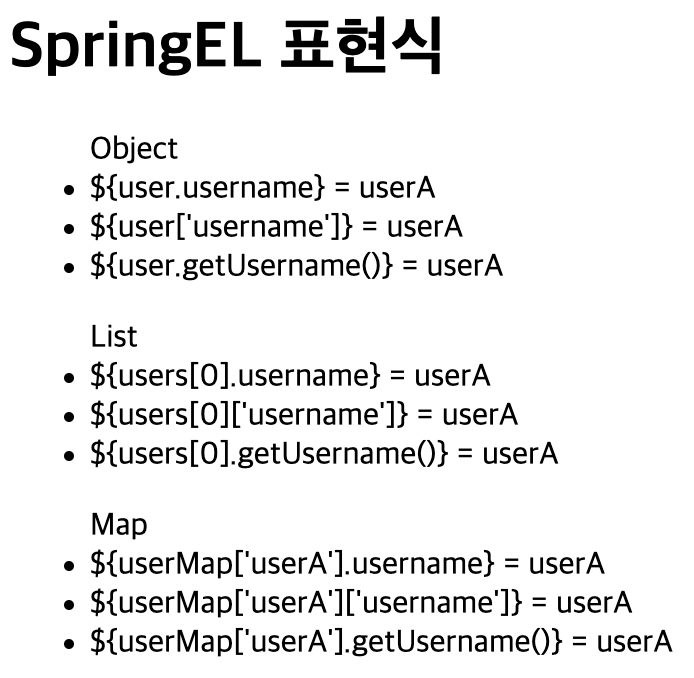
3-2. 실행 결과


Leave a comment