[Thymeleaf] text, utext
Updated:
1. 개요
Thymeleaf는 text와 utext를 이용하여 텍스트를 출력할 수 있다. 이번에는 text와 utext를 이용하여 텍스트를 출력하는 방법에 대해 알아보도록 하자.
2. 개발 환경
-
Java 11
-
Spring Boot 2.7.5
3. text
HTML 태그 속성에서 th:text를 사용하거나, HTML 태그 속성이 아닌 밖에서 아용하려면 [[…]]를 사용하면 된다.
ex) <span th:text="'Hello Thymeleaf!'"></span>
ex) [['Hello Thymeleaf!']]
3-1. 예제 코드
[BasicController.java]
1
2
3
4
5
6
7
8
9
10
@Controller
@RequestMapping("/basic")
public class BasicController {
@GetMapping("/text-basic")
public String textBasic(Model model) {
model.addAttribute("data", "Hello Spring!");
return "basic/text-basic";
}
}
[text-basic.html]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>컨텐츠에 데이터 출력하기</h1>
<ul>
<li>th:text 사용 <span th:text="${data}"></span></li>
<li>컨텐츠 안에서 직접 출력하기 = [[${data}]]</li>
</ul>
</body>
</html>
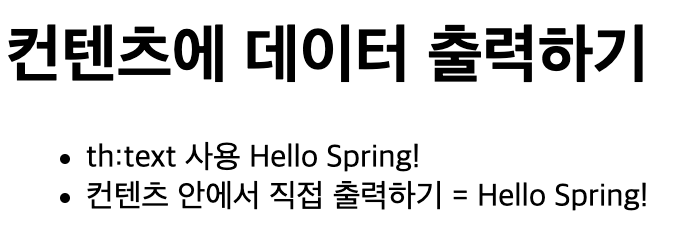
3-2. 실행 결과

4. utext
text는 출력할 문자열에 태그가 포함되어 있는 경우, 태그를 반영하지 않고 문자 그대로 출력한다. 태그를 반영하려면 text대신 utext를 사용하면 된다. HTML 태그 속성에서 th:utext를 사용하거나, HTML 태그 속성이 아닌 밖에서 아용하려면 [(…)]를 사용하면 된다.
ex) <span th:utext="'Hello <b>Thymeleaf!</b>'"></span>
ex) [('Hello <b>Thymeleaf!</b>')]
4-1. 예제 코드
[BasicController.java]
1
2
3
4
5
6
7
8
9
10
@Controller
@RequestMapping("/basic")
public class BasicController {
@GetMapping("/text-unescaped")
public String textUnescaped(Model model) {
model.addAttribute("data", "Hello <b>Spring</b>!");
return "basic/text-unescaped";
}
}
[text-unescaped.html]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>text vs utext</h1>
<ul>
<li>th:text = <span th:text="${data}"></span></li>
<li>th:utext = <span th:utext="${data}"></span></li>
</ul>
<h1><span th:inline="none">[[...]] vs [(...)]</span></h1>
<ul>
<li><span th:inline="none">[[...]] = </span>[[${data}]]</li>
<li><span th:inline="none">[(...)] = </span>[(${data})]</li>
</ul>
</body>
</html>
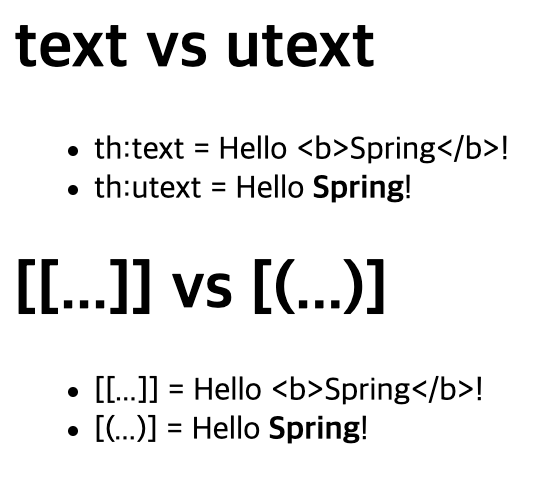
4-2. 실행 결과


Leave a comment