[Thymeleaf] fragment
Updated:
1. 개요
Thymeleaf에서는 fragment를 통해 파일마다 공통적으로 필요한 부분을 한 곳에 모아놓고, 필요한 곳에서 불러서 사용할 수 있다. 이번에는 Thymeleaf에서 fragment를 사용하는 방법에 대해 알아보도록 하자.
2. 개발 환경
-
Java 11
-
Spring Boot 2.7.5
3. fragment
fragment 태그가 있는 부분을 th:insert, th:replace를 통해 가져와서 사용할 수 있다.
-
th:insert : 현재 태그 안쪽에 fragment 부분 추가
-
th:replace : 현재 태그를 fragment로 교체
3-1. 예제 코드
[DemoController.java]
1
2
3
4
5
6
7
8
9
@Controller
public class DemoController {
@GetMapping("/fragment")
public String fragment(Model model) {
model.addAttribute("name", "aiden");
return "fragment";
}
}
[template.html]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div th:fragment="sample1">
<p>sample1</p>
</div>
<div th:fragment="sample2 (name)">
<p th:text="|${name} sample2|">sample2</p>
</div>
</body>
</html>
[fragement.html]
1
2
3
4
5
6
7
8
9
10
11
12
13
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div th:insert="template.html :: sample1"></div>
<div th:replace="template.html :: sample1"></div>
<div th:insert="template.html :: sample2 (${name})"></div>
<div th:replace="template.html :: sample2 (${name})"></div>
</body>
</html>
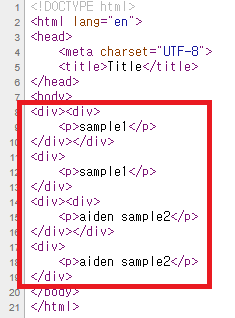
3-2. 실행 결과


Leave a comment