[Thymeleaf] form
Updated:
1. 개요
Thymeleaf가 제공하는 폼 기능을 이용하여 편리하게 폼을 처리할 수 있다. 이번에는 Thymeleaf에서 Form을 처리하는 방법에 대해 알아보도록 하자.
2. 개발 환경
-
Java 11
-
Spring Boot 2.7.5
3. Form
-
th:object : 사용할 객체를 지정할 수 있으며
*{...}을 통해 해당 객체의 필드에 접근할 수 있다. -
th:field : HTML 태그의 id, name, value 속성을 자동으로 생성해 준다.
3-1. 예제 코드
[FormItemController.java]
1
2
3
4
5
6
7
8
9
10
11
12
@Slf4j
@Controller
@RequestMapping("/form/items")
@RequiredArgsConstructor
public class FormItemController {
@GetMapping("/add")
public String addForm(Model model) {
model.addAttribute("item", new Item());
return "form/addForm";
}
}
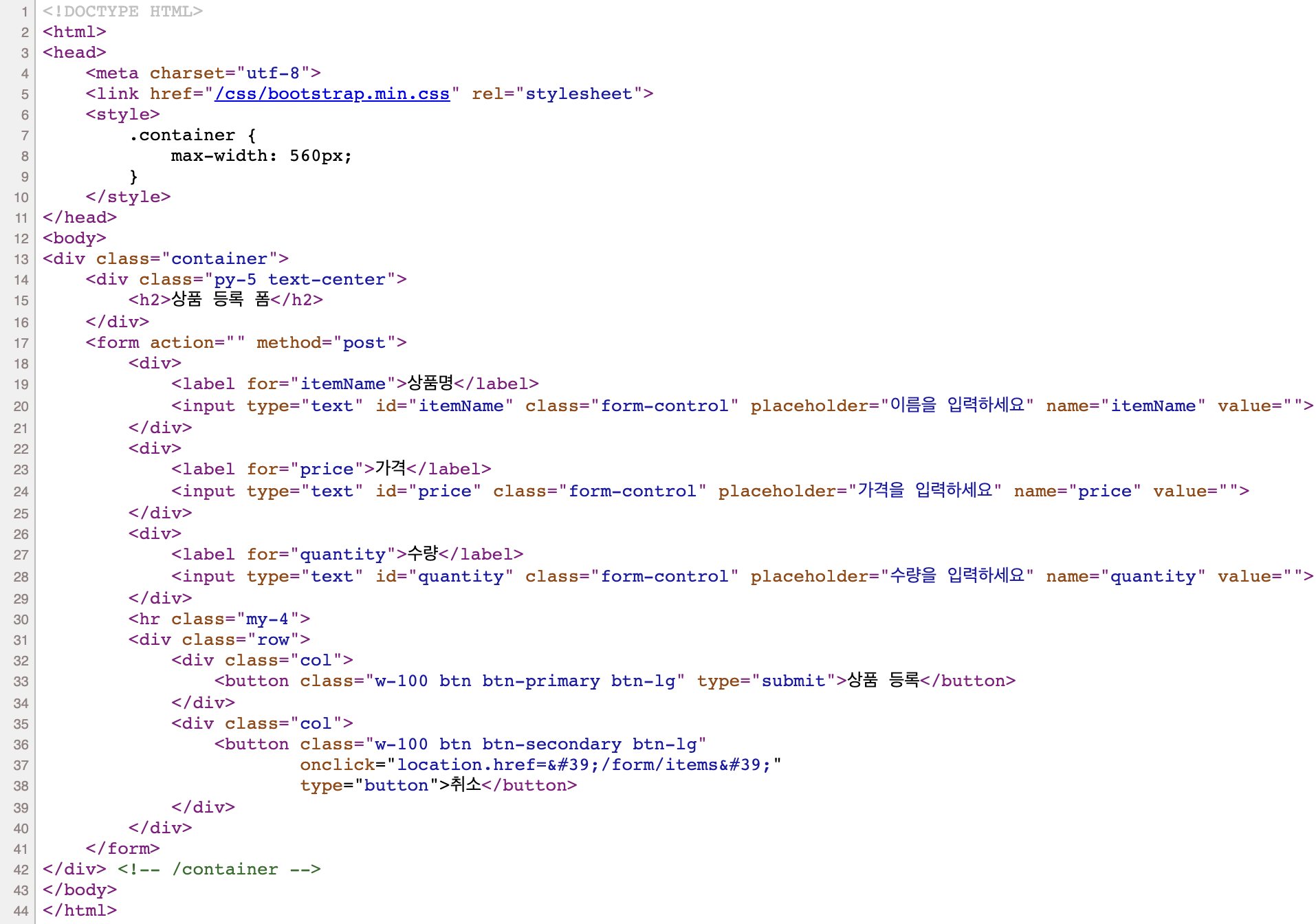
[addForm.html]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<link th:href="@{/css/bootstrap.min.css}"
href="../css/bootstrap.min.css" rel="stylesheet">
<style>
.container {
max-width: 560px;
}
</style>
</head>
<body>
<div class="container">
<div class="py-5 text-center">
<h2>상품 등록 폼</h2>
</div>
<form action="item.html" th:action th:object="${item}" method="post">
<div>
<label for="itemName">상품명</label>
<input type="text" id="itemName" th:field="*{itemName}" class="form-control" placeholder="이름을 입력하세요">
</div>
<div>
<label for="price">가격</label>
<input type="text" id="price" th:field="*{price}" class="form-control" placeholder="가격을 입력하세요">
</div>
<div>
<label for="quantity">수량</label>
<input type="text" id="quantity" th:field="*{quantity}" class="form-control" placeholder="수량을 입력하세요">
</div>
<hr class="my-4">
<div class="row">
<div class="col">
<button class="w-100 btn btn-primary btn-lg" type="submit">상품 등록</button>
</div>
<div class="col">
<button class="w-100 btn btn-secondary btn-lg"
onclick="location.href='items.html'"
th:onclick="|location.href='@{/form/items}'|"
type="button">취소</button>
</div>
</div>
</form>
</div>
</body>
</html>
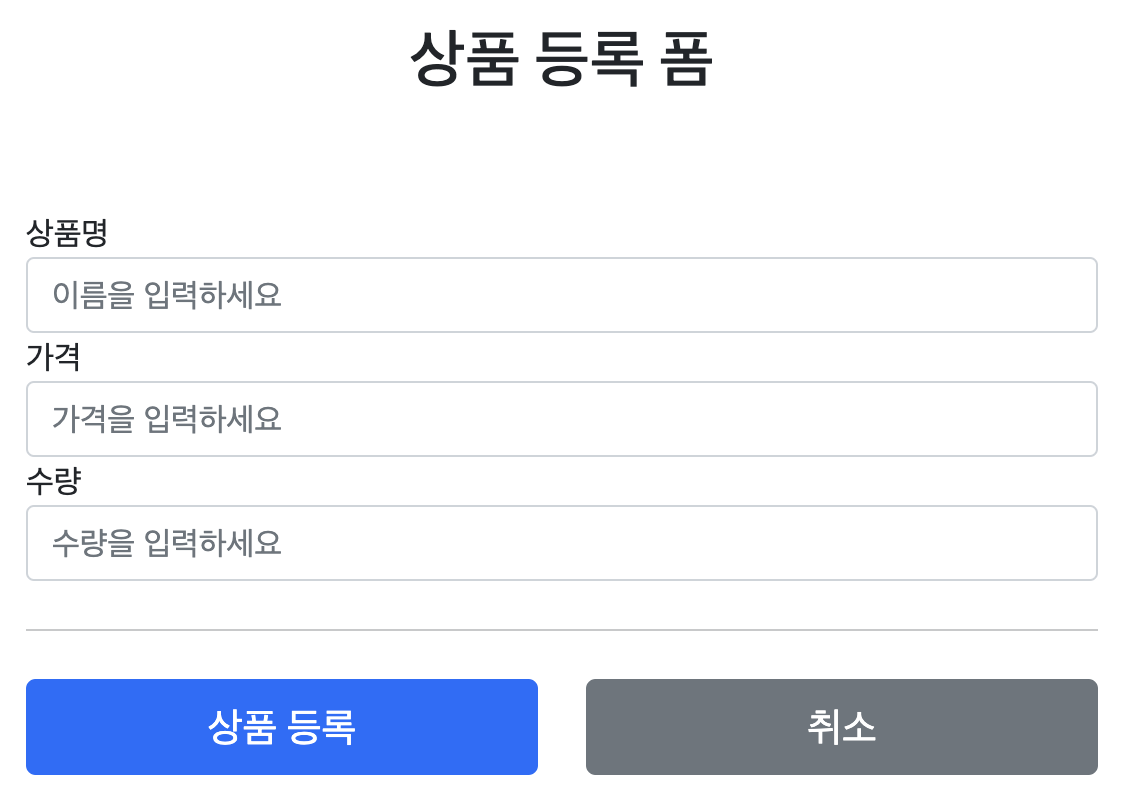
3-2. 실행 결과



Leave a comment