[Thymeleaf] 기본 객체
Updated:
1. 개요
Thymeleaf는 #request, #response, #session, #servletContext, #locale과 같은 기본 객체들을 제공한다. 또한 기본 객체들을 편리하게 사용하기 위한 편의 객체들도 제공한다. 이번에는 Thymeleaf의 기본 객체에 대해 알아보도록 하자.
2. 개발 환경
-
Java 11
-
Spring Boot 2.7.5
3. 기본 객체
-
#request : HttpServletRequest 객체
-
#response : HttpServletResponse 객체
-
#Session : HttpSession 객체
-
#servletContext : ServletContext 객체
-
#locale : locale 객체
3-1. 예제 코드
[BasicController.java]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
@Controller
@RequestMapping("/basic")
public class BasicController {
@GetMapping("/basic-objects")
public String basicObjects(HttpSession session) {
session.setAttribute("sessionData", "Hello Session");
return "basic/basic-objects";
}
@Component("helloBean")
static class HelloBean {
public String hello(String data) {
return "Hello " + data;
}
}
}
[basic-objects.html]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>표현식 기본 객체 (Expression Basic Objects)</h1>
<ul>
<li>request = <span th:text="${#request}"></span></li>
<li>response = <span th:text="${#response}"></span></li>
<li>session = <span th:text="${#session}"></span></li>
<li>servletContext = <span th:text="${#servletContext}"></span></li>
<li>locale = <span th:text="${#locale}"></span></li>
</ul>
</body>
</html>
3-2. 실행 결과

4. 편의 객체
-
param : HTTP 요청 파라미터 접근
-
session : HTTP 세션 접근
-
@ : 스프링 빈 접근
4-1. 예제 코드
[BasicController.java]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
@Controller
@RequestMapping("/basic")
public class BasicController {
@GetMapping("/basic-objects")
public String basicObjects(HttpSession session) {
session.setAttribute("sessionData", "Hello Session");
return "basic/basic-objects";
}
@Component("helloBean")
static class HelloBean {
public String hello(String data) {
return "Hello " + data;
}
}
}
[basic-objects.html]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>편의 객체</h1>
<ul>
<li>Request Parameter = <span th:text="${param.paramData}"></span></li>
<li>session = <span th:text="${session.sessionData}"></span></li>
<li>spring bean = <span th:text="${@helloBean.hello('Spring!')}"></span></li>
</ul>
</body>
</html>
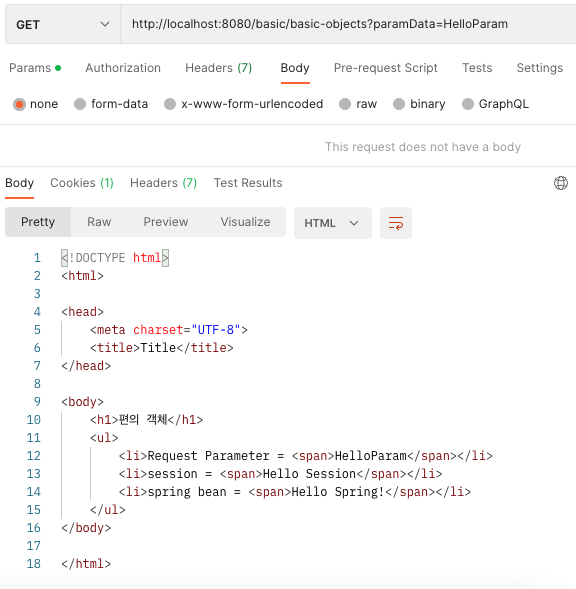
4-2. 실행 결과


Leave a comment