[Spring] File Upload
Updated:
1. 개요
스프링은 Multipart 인터페이스를 통해 파일을 편리하게 업로드 할 수 있다. 이번에는 스프링에서 파일을 업로드하는 방법에 대해 알아보도록 하자.
2. 개발 환경
-
Java 11
-
Spring Boot 2.7.7
3. HTML Form 전송방식
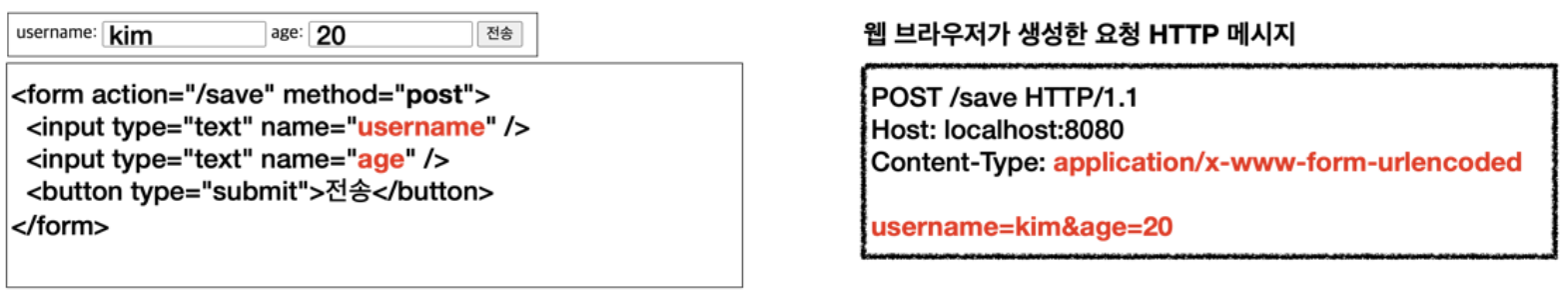
3-1. application/x-www-form-urlencoded
일반적으로 Form 데이터를 전송할 때 application/x-www-form-urlencoded 헤더를 사용한다. 해당 헤더를 사용하면 문자 데이터만 전송할 수 있는데, 파일의 경우 바이너리 데이터를 전송해야하므로 파일 전송은 불가능하다.

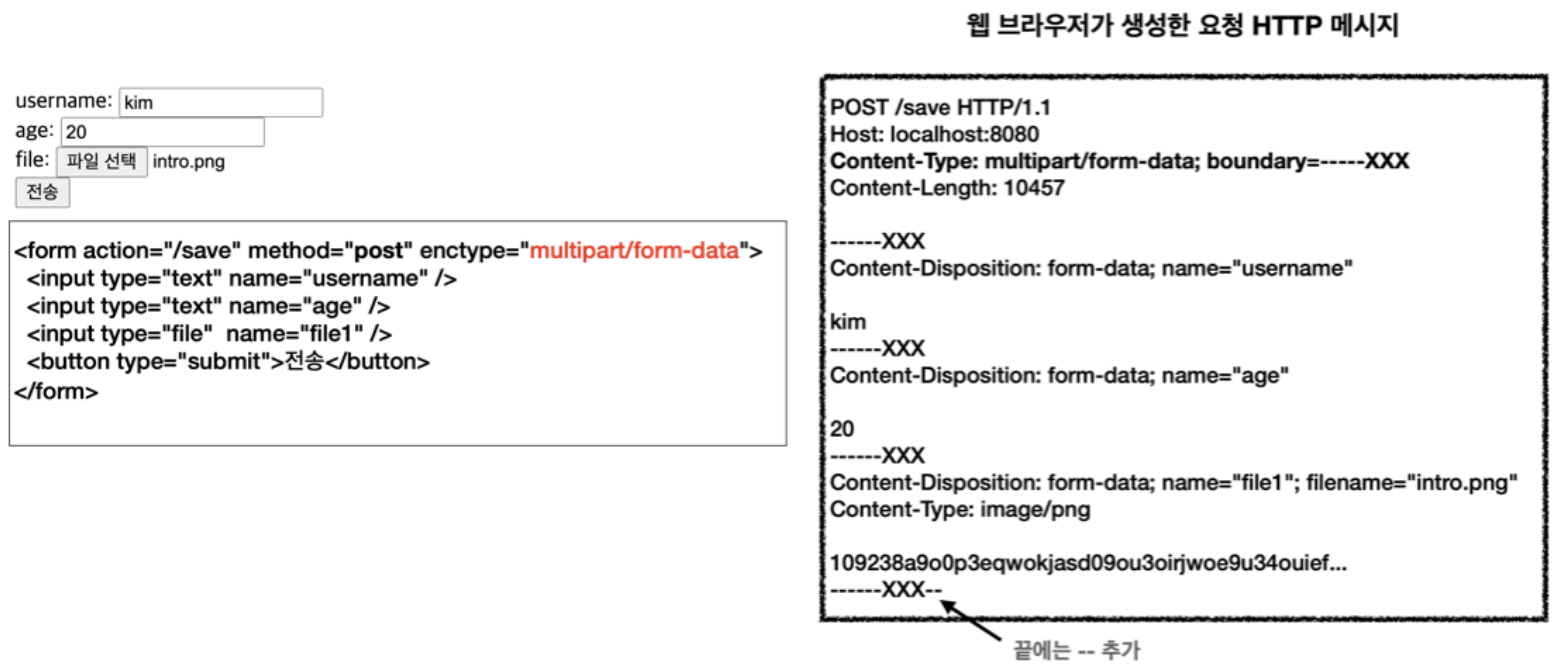
3-2. multipart/form-data
이름처럼 여러 파트로 구분하여 여러 종류의 데이터를 함께 전송할 수 있다. 바이너리 데이터를 전송할 수 있으므로 파일 전송도 가능하다.

4. 예제 코드
[application.properties]
1
file.dir=/Users/aiden/Workroom/Study/
[upload-form.html]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
</head>
<body>
<div class="container">
<div class="py-5 text-center"> <h2>상품 등록 폼</h2>
</div>
<h4 class="mb-3">상품 입력</h4>
<form th:action method="post" enctype="multipart/form-data">
<ul>
<li>상품명 <input type="text" name="itemName"></li>
<li>파일<input type="file" name="file" ></li>
</ul>
<input type="submit"/>
</form>
</div> <!-- /container -->
</body>
</html>
[SpringUploadController.java]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
@Slf4j
@Controller
@RequestMapping("/spring")
public class SpringUploadController {
@Value("${file.dir}")
private String fileDir;
@GetMapping("/upload")
public String newFile() {
return "upload-form";
}
@PostMapping("/upload")
public String saveFile(@RequestParam String itemName, @RequestParam MultipartFile file, HttpServletRequest request) throws IOException {
log.info("request={}", request);
log.info("itemName={}", itemName);
log.info("multipartFile={}", file);
if (!file.isEmpty()) {
String fullPath = fileDir + file.getOriginalFilename();
log.info("파일 저장 fullPath={}", fullPath);
file.transferTo(new File(fullPath));
}
return "upload-form";
}
}
Line 15 : MultipartFile 인터페이스로 파일 받아옴
Line 21 : 파일을 저장할 경로 지정
Line 23 : 파일 저장
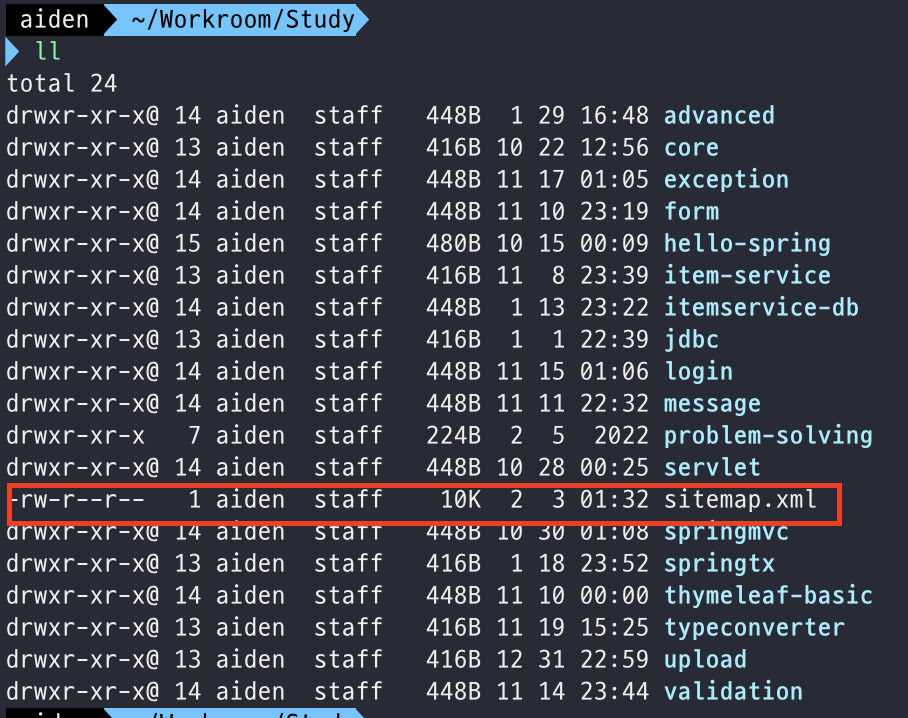
5. 실행 결과



Leave a comment